Любите ли вы майндмэпы так, как люблю их я?
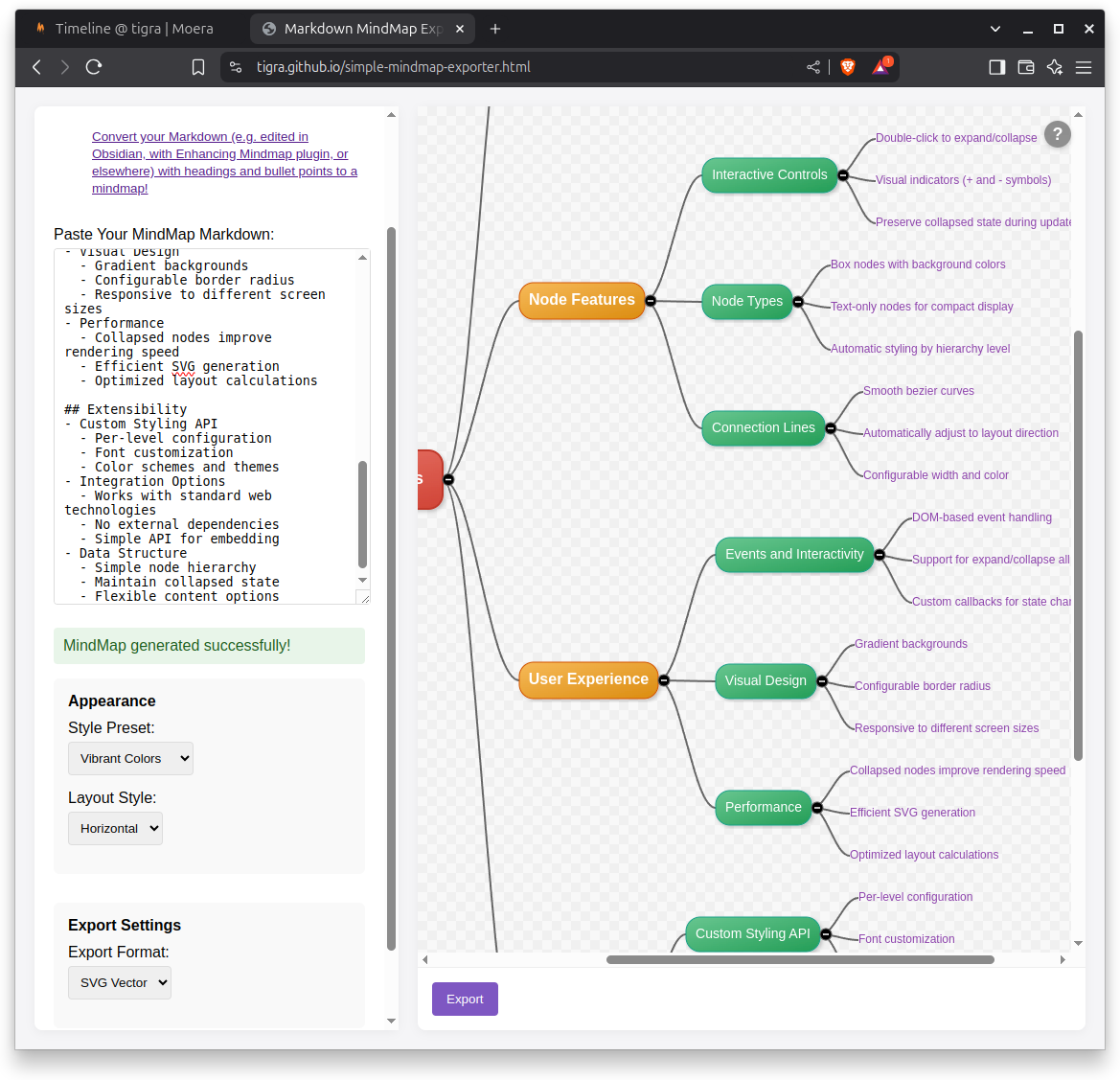
Очередной раз обновил свой конвертер из маркдауна (который может содержать вложенные заголовки и вложенные же баллет-поинты) в картинку с майндмэпом. А может это уже и не просто конвертер (умеет экспортировать картинку а .png и .svg), а можно сказать, специфический вьюер.
Фичи:
- Вертикальный и горизонтальный лэйаут
- Свой стиль для каждого уровня (и вообще говоря, свой лэйаут, но это не включается из UI)
- Несколько пресетов - наборов стилей для уровней
- Можно делать экспенд-коллапс веткам (пока не переприменяется лэйаут)
Можно поиграть из браузера по нижеследующей ссылке. А HTML вместе со скриптами и стилями по идее можно сохранить локально - потому что никакой серверной части нет.
https://tigra.github.io/mindmap-exporter/
#mindmap #programming

Comments (6)
я пока пользовался
https://plantuml.com/mindmap-diagram
и json/yaml ещё
https://plantuml.com/yaml
Спасибо за наводку. Я люблю PlantUML, но эту фичу как-то не заметил. Тут есть несколько интересных решений "как с помощью маркдауна выразить больше подробностей того, как визуализировать".
а видел TreeSheets?
это иерархическая таблица, где в каждой ячейке может быть текст и вложенная таблица
и эти вложенные элементы можно рендерить вертикально, горизонтально, или каждую ячейку индивидуально.
мне иногда хотелось получить такой вот смешанный формат:
второй уровень под первым и горизонтально, типа Шеф и начальники отделов
а уже каждый отдел - вертикально, и с возможностью раскидывать влево-вправо,
как у тебя там была фича
Интересно, надо будет взглянуть
Такое можно сделать, в моей терминологии на первом уровне будет вертикальный лейаут (главные ветви под корнем), на втором новый специфический (стебель с дочерними ветвями, разбросанными вправо-влево) и на третьем соответственно горизонтальный влево или вправо. Вот только как разбрасывать, поочередно, либо, как мне кажется более управляемо будет разделить список дочерних ветвей "стебля" на два, и правый расположить сверху вниз, а левый снизу вверх, типа по часовой стрелке.